Actualités
Des nouvelles fraîches
React Native : Quels enseignements après 3 ans d’expérience ?
Depuis 2015, les utilisateurs surfent plus sur un mobile ou une tablette que sur leur ordinateur. En 2019, le secteur des applications a connu son record avec plus de 204 milliards d’applications téléchargées dans le monde. Les deux leaders : Google (Android) et Apple (iOS) proposent à eux deux plus de 4 millions d’applications (2,57 millions pour Google Play et 1,84 million pour l’Apple Store)*. Les Français possèdent en moyenne 46 applications² sur leur smartphone. Le marché, de plus en plus concurrentiel, représente en 2019, 120 milliards de dollars.
Pour développer son application mobile, de nombreuses solutions existent avec des niveaux d’investissement plus ou moins conséquent. Nous étudierons plus en détails React Native mais avant cela, il est important de rappeler la différence entre un développement natif et un développement hybride.

Les applications natives vs applications cross-plateformes
Il existe deux types d’applications mobiles téléchargeables sur les stores : les applications natives et les applications cross-plateformes.
Applications natives
Les applications natives sont des applications développées pour un système d’exploitation. Les deux systèmes d’exploitation les plus représentés sur le marché sont iOS et Android. Pour développer des applications compatibles à ces deux systèmes d’exploitation il faudra développer deux applications différentes :
– Sur iOS, le langage utilisé est Swift ou Objective-C
– Pour Android, le langage est Java ou Kotlin
Aujourd’hui, la majorité des applications sont développées en natif, le langage est donc complètement adapté aux systèmes d’exploitation. En revanche, la principale problématique du développement natif est le temps de développement et de conception. C’est pour palier ce problème que les applications cross-plateformes ont vu le jour.
Applications cross-plateformes
Á l’inverse des applications natives, les applications cross-plateformes ou dites hybrides, sont développées qu’une seule fois. Un seul code qui sera compatible aussi bien sur iOS que sur Android. Pour cela, les développeurs utilisent des frameworks comme Ionic, Xamarin, Titanium…

Grâce à ces frameworks, l’application sera développée une seule fois dans un langage et le framework se chargera de compiler une application compatible pour iOS et Android. Le temps de développement est donc diminué car il n’y aura qu’une seule application à développer au lieu de deux.
En revanche, les applications hybrides sont potentiellement moins performantes et fluides que des applications natives. Même si les applications cross-plateformes sont de plus en plus semblables à des applications natives, on leur reproche d’avoir un rendu plus proche du web que du mobile.
Et React Native dans tout ça ?
React Native est un autre framework cross-plateforme, Open Source, crée par Facebook à la suite d’un Hackathon en 2015. React Native est basé sur React, une librairie Javascript.
La grande différence avec les autres frameworks cross-plateformes, c’est l’utilisation de composants mobiles natifs alors que les frameworks cités ci-dessus utilisent des composants web, Ionic notamment.
Lors de la compilation, React Native convertit tous les éléments en équivalent natif pour Android et iOS. Ce qui explique qu’une application React Native est plus performante, plus fluide et plus fidèle à une application mobile native. C’est pour cette raison que chez SNAPP’, nous avons choisi ce framework depuis 2017 pour certains projets de nos clients.
Notre retour d’expérience
Après plus de 3 ans d’utilisation de React Native et quelques 6 projets majeurs, nous avons constaté un réel gain de temps pour les applications avec une conception plutôt simple. Toute la logique métier est conçue plus rapidement étant donné qu’il n’y a qu’un seul code à créer. Le temps de développement est donc logiquement réduit par rapport à un projet développé nativement sur chaque plateforme.
L’autre avantage de ce framework est de pouvoir faire cohabiter du code React Native avec du code natif. Selon la complexité des écrans, les développeurs peuvent donc utiliser l’un ou l’autre. De plus, la large communauté de développeurs utilisant ce framework permet d’en assurer son évolution et sa pérennité dans le temps.
Après avoir testé cette nouvelle manière de développer des applications mobiles, nous avons néanmoins constaté quelques points négatifs, non négligeables, qui nous amène aujourd’hui à préconiser avec précaution ce framework à nos clients.
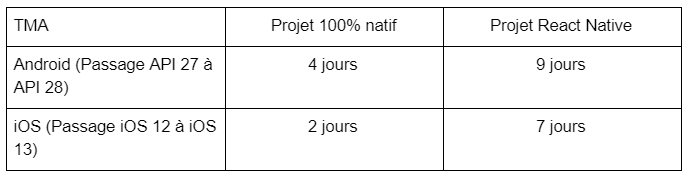
En effet, pour tous nos projets développés en React Native, nous avons constaté que le temps gagné à la conception de l’application pouvait parfois être perdu lors de la maintenance.

Quels points à prendre en compte pour développer une app en React Native ?
- Un projet doit être mis à jour sur les dernières versions de React Native même s’il n’y a pas d’évolutions fonctionnelles ou de nouvelles versions proposées par les OS pour éviter d’avoir une grosse montée de version lorsque ces dernières seront imposées par les OS.
- Des montées de versions parfois complexes puisqu’il y a trois projets à gérer en un : un projet React Native, un projet Android et un iOS
- Une forte dépendance vis-à-vis des mises à jour des librairies.
- Une gestion des conflits parfois compliquée entre les SDK et le noyau de React Native et les SDK entre eux.
- Il est nécessaire d’avoir des développeurs ayant les compétences pour développer en React Native mais aussi en swift (iOS) et en Java (Android) pour maîtriser complètement le projet.

Alors faut il opter pour React Native ?
En conclusion, React Native est aujourd’hui, l’un des framework les plus complet, proposant une expérience native aux utilisateurs… avec quelques limites fastidieuses dans la maintenance des projets. Nous recommandons donc aujourd’hui à nos clients d’utiliser React Native pour des projets simples, de préférence avec une durée de vie limitée et avec des mises à jour ne remettant pas à en cause toute la structure créée.
Pour plus de questions à ce sujet, n’hésitez pas à nous contacter pour échanger avec nos experts React Native !
Sources :
* https://www.statista.com/statistics/276623/number-of-apps-available-in-leading-app-stores/
² https://www.e-marketing.fr/Thematique/etudes-1092/Breves/Quels-sont-usages-mobiles-2018-334323.htm